目次
「最新SEOの教科書;SEO NO.1まで2か月」オフページSEO
Webマーケティングコンサルタント
Soul Bridge代表の井上康です。
中小企業や個人事業主様のWebサイトの運営サポート
そして、定年を迎えるサラリーマンや子育てが終わったママが、
第2の人生として、パソコン1台で、好きな時間に、
好きな場所で働いて、生涯現役で働けるように、
副業や起業のコンサルタントをしています。
いつもブログをご覧くださり、本当にありがとうございます。
「最新SEOの教科書;SEO NO.1まで2か月」オフページSEO
皆さんこんにちは、Webマーケティングコンサルタントの井上康です。
今日も、「最新SEOの教科書;SEO NO.1まで2か月」にようこそ。
今日は、今日はオフページSEOについて説明します。
オンページSEOは、内部対策を、オフページSEOは外部対策です。
オフページSEOは、別のサイトからの被リンクなど、
Webサイト外で発生するページでランク付けされる要素を示しています。
7週間にわたり、広告費を1円もかけずにウェブサイトに
アクセスを殺到させる方法をお伝えしています。
SEOに関して、ほとんどの人が考えていないのが滞留時間です。
滞留時間は、SEOやランキングに関わる重要な要素です。
滞留時間とは何なのかわからないという方も、心配はいりません。
滞留時間は、ユーザーエンゲージメント、セッション時間、SERPのクリック率を算出する指標です。
では、どのようにして滞留時間を測定するのでしょうか?
1つは、そのセッションの継続時間で、誰かがあなたのウェブサイトに、長く滞在する時間です。
次は、直帰率。見た内容に満足できずに、他のウェブサイトに移動したり、
Googleやウェブ上のどこかに戻ったりしていないかをみています。
そして、クリック率です。
クリック率とは、誰かがGoogleで検索してキーワードを見つけたときに、
競合他社よりもあなたのリストをクリックしているかどうかということです。
あなたのリストをより多くクリックしているということは、
Googleに「あなたはより関連性が高い」と伝えていることになるからです。
あなたのサイトは人々に好かれているので、競合よりも上位に表示されるはずです。
一番避けたいのは、サイトに来た人が「そろそろこのサイトから出ようかな」と思うことです。
もちろん、いつまでもサイトに人を留めておくことはできません。
しかし、できるだけ長くサイトにいてもらうためにできることがあります。
主な方法は、お客様や訪問者が満足しているかどうかを測定して確認することです。
なぜなら、あなたのウェブサイトを訪れた人が、コンテンツに満足し、
画像や動画、製品やサービスに満足していれば、滞在してくれる可能性が高いからです。
もし満足していなければ、すぐに立ち去ってしまうでしょう。
その方法は、Google Analyticsにアクセスして、サインアップすることです。
URLを入力すると、トラッキングコードが表示されます。
トラッキングコードが表示されますので、このトラッキングコードをウェブサイトに設置します。
WordPressをお使いの場合は、Google AnalyticsのWordPress拡張機能があります。
Google Analyticsのコードをインストールするためのプラグインや簡単な方法があります。
自分のウェブサイトにコードを追加すると、ソースコードで見ることができます。
そして、すぐにではありませんが、1日か2日以内に、データが表示されるようになります。
そして、未来の日付のデータが表示されるようになります。
1ヶ月前のトラフィック統計やデータは表示されませんが、今日以降のデータは表示されます。
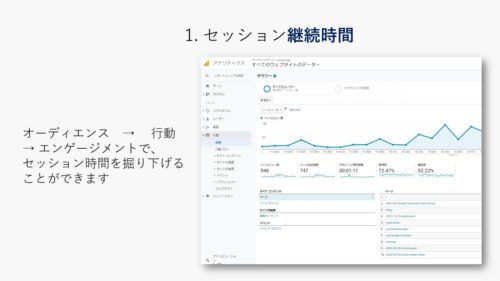
Google Analyticsの素晴らしいところは、セッションの継続時間を表示できることです。
そして「行動」をクリックし、「エンゲージメント」をクリックします。
サイト滞在時間、セッションごとのページ使用量、直帰率など、
すべてのデータが得られ、これらは非常に重要な指標です。
理想的には、サイトに2分以上滞在してもらうのが望ましいでしょう。
直帰率については、低ければ低いほど良いと言えます。
他のサイトの直帰率の例をいくつか挙げてみましょう。
小売業のサイトでは、直帰率は20~40%、ランディングページでは70~90%となっています。
MSNやYahooのようなポータルサイトでは、10~30%程度のものもあります。
サービスサイトは10~30%、コンテンツサイトは40~60%、
見込み客獲得サービス販売サイトは30~50%となっています。
このグラフを見て、あなたのウェブサイトに最も近いものを探してみてください、
小売業、ランディングページでしょうか?
B2Bであればサービスや見込み客獲得サイトで、ブログであれば、コンテンツサイトです。
これを見て、直帰率がこの範囲内に収まるようにしてみてください。
そして、時間をかけてその方法をごお伝えします。
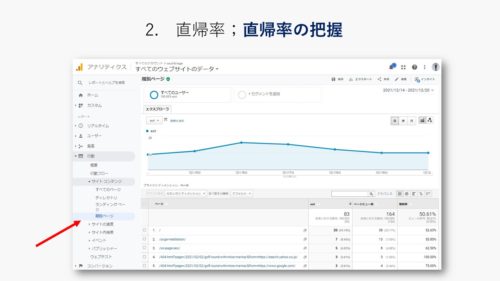
まず、Google Analyticsのナビゲーションから、
「行動」、「サイトコンテンツ」、「離脱ページ」の順に進みます。
これにより、ユーザーがウェブサイトから離脱する原因となっているページがすべて表示されます。
この問題を解決し、ウェブサイトから離脱する人を減らすことができれば、
時間の経過とともに直帰率が減少することがわかります。
これらのページに注目してみてください。
訪問者やお客様の立場になって考えてみてください。
なぜこのページで離脱してしまうのか?
なぜ気に入らないのでしょうか?
何か問題があるのでしょうか?
どうすればもっと良くなるのか?
サンキューページのように、多くの出口を持つページもあります。
誰かがすでに購入し、商品を発送していれば、それでいいと思います。
このようなページは、出口が多くても問題ありません。
しかし、教育的な情報ページであれば、この記事を読んだ後、
次に何をすべきかについて、他の記事にリンクしておくべきでしょう。
そうすれば、ユーザーを自分のウェブサイトに留めておくことができ、
教育や支援を続け、より良いユーザー体験を提供することができます。
また、サイトの速度にも注目してください。
サイトの読み込みが遅ければ遅いほど、直帰率は悪化します。
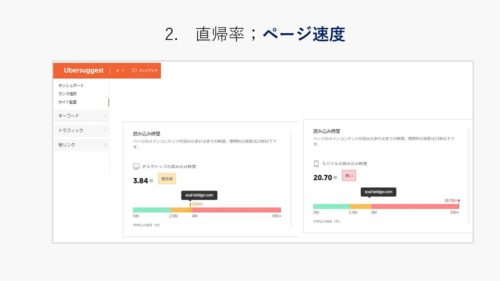
そこで、Ubersuggestにアクセスしてみましょう。
Ubersuggestを起動したら、左側のナビゲーションにあるサイト監査レポートに行きます。
このレポートでは、SEOに関するすべてのエラーを表示するだけでなく、
少し下にスクロールすると、画面上にこのようなグラフが表示され、
全体的なサイトの速度が表示されています。
緑が良い、赤が悪いということになります。
また、デスクトップとモバイルの両方をマッピングしています。
Googleはモバイルサイトをデスクトップサイトとは異なる方法で評価するので、
これはとても重要です。
あなたのウェブサイトにはデスクトップ版とモバイル版がありますよね。
ほとんどの場合は同じですが、それでもモバイル端末での
ウェブサイトの順位はデスクトップとは異なります。
2つの異なるインデックスを持っているのです。
また、画像を圧縮することも大切です。
読み込み時間が遅くなる一番の理由は、画像です。
画像を圧縮してファイルサイズを小さくすると、読み込み時間が短くなります。
一般的な指標です。直帰率は0~40%が良いとされています。
40から60はまずまず。60から100%は悪い。
始めたばかりの頃は、直帰率が高くなることもあるでしょう。
それはそれでいいのです。
トラフィックが増え、年齢が上がり、ウェブでの活動が長くなると、
直帰率は下がるはずです。
もしあなたが真新しいウェブサイトを持っているなら、
直帰率が極端に低いことに気づくでしょう。
それはおそらく、あなたが自分のウェブサイトをよく訪れているからです。
自分のウェブサイトに何度もアクセスしていると、
ページとページの間を行き来し、多くの時間を費やしているので、
結果が歪んでしまうため、おそらく直帰率は低くなるでしょう。
しかし、月に数百人、数千人の訪問者が来るようになると、
直帰率はおそらく急上昇し、悪い範囲に入るでしょうし、
時間が経てば、まずまずのレベルに戻ります。
指標を向上させるもう一つの方法は、クリック率を向上させることです。
メタタグとは、タイトルとメタディスクリプションのことです。
もし、誰もが最高のドッグフードをGoogleで検索し、最初の結果ではなく、
2番目の結果をクリックしたとしたら、2番目の結果にはより魅力的なテキストがあるからです。
これはGoogleに、「2番目の結果をトップにするべきだ」と伝えることになります。
そして、より関連性が高いので、人々はクリックしています。
一方、一番上にあったものは、誰もが気にしていないし、
クリックしていないので、下に移すべきです。
だから、アピール力のあるテキストを使いたいのです。
タイトルについては、前回のレッスンで素晴らしいタイトルの付け方について説明しましたが、
それに従ってください。
メタ・ディスクリプションにはキーワードを含めるようにしましょう。
また、Ubersuggestのサイト監査レポートを使って、
長いメタ・ディスクリプションや長いタイトル・タグを使っていないか、
重複したディスクリプションや重複したタイトル・タグを使っていないかを確認することができます。
これらのことに従うことで、最終的には、より良い結果が得られ、
より多くのクリックを得て、ランキングを向上させることができます。
ここで面白い統計があります。
3~4語の複合ワードのフレーズは、単一ワードを使うよりも多くのクリックを獲得できます。
ですから、適切な用語に集中してください。
クレジットカードのような幅広い用語を狙う場合、
クレジットカードを検索している人は、カードローンの借り換えを検討している方や、
不良債権処理のためのクレジットカードを探している方、
あるいは、ビジネス用のクレジットカードを探していたり、
クレジットカードの解約方法を調べている方など色々です。
あまりにも漠然としているので、多くの人があなたのウェブサイトを
クリックせずに立ち去ってしまうことでしょう。
このような場合は、3~4語の複合ワードのキーワードを狙うことになり
、クリック率が上がります。
クリック率だけでなく、サイトに留まってくれる人の数も増え、
全体的な評価が向上します。
つまり、サイト滞在時間が長くなり、直帰率も減少します。
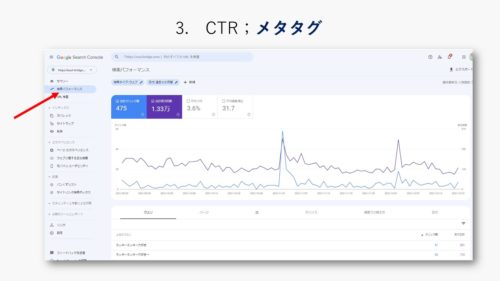
これらの情報の多くは、Google Search Consoleで見ることができます。
これは、私のサイトsoul-bridge.comのGoogle サーチコンソールの検索パフォーマンスです。
Googleが提供する無料のツールで、データを追跡するのに役立ちますので、
まだ登録していない場合は登録しましょう。
左側の検索結果をクリックすると、
表示回数やクリック数などのデータが表示されます。
目標は、時間をかけて表示回数を増やすことです。
表示回数が多ければ多いほど、Googleでのランキングが高くなることを意味します。
また、クリック数が多いということは、クリック率が高いということですから、
表示回数を向上させたいのはもちろんですが、クリック数も向上させたいところです。
クリック率は平均3.6%となっていますが、これをどんどん上げていきましょう。
そうすれば、時間の経過とともに数値が向上していきます。
また、ウェブサイトがモバイルフレンドリーであることも重要です。
モバイルに対応していないと、長期的には上位に表示されないでしょう。
Googleには、モバイル端末向けとラップトップやデスクトップ向けの
2つのインデックスがあると言いましたよね。
レスポンシブデザインを採用することで、モバイル対応のサイトにすることができます。
レスポンシブデザインとは、Webサイトのデザインを
「閲覧ユーザーが使用するデバイスの画面サイズに応じて表示を最適化するデザイン」を指します。
モバイルではページ速度が非常に重要です。
モバイルデバイスが5GやLTEを利用していたとしても、
どこでも接続できるわけではありません。
山道や山間部など電波の届きにくい場所では、読み込みが非常に遅くなることがあります。
また、フラッシュの使用も避けたいところです。
シンプルなデザインにすることで、ページの読み込みが速くなります。
また、AMPフレームワークの利用も検討したいところです。
AMPとは、Accelerated Mobile Pagesの略で、
モバイル端末でウェブページを高速表示するためのGoogleが開発したフレームワークです。
これにより、モバイルコンテンツを非常に高速に表示することができるようになります。
特に、AMPの使用は、ブログベースのサイトに適しています。
サイトの構造も非常に重要で、これはクリック率の向上に役立ちます。
もし、あなたのサイトに多くのページがあるならば、正しい相互リンクをしましょう。
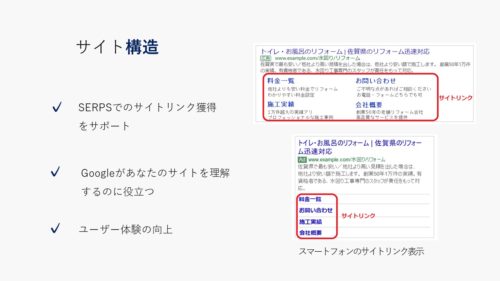
時間が経つと、誰かがあなたのブランドを検索したときに、
インデントが表示されるようになります。
これらはサイトリンクです。
これにより、より多くのクリックを得ることができます。
そして、Googleがあなたのウェブサイトを理解するのにも役立ちます。
そのため、内部リンクを使用していることを確認してください。
なぜなら、そうでなければ、あなたのサイトには、たとえあったとしても、
あまり多くのサイトリンクを見ることができないからです。
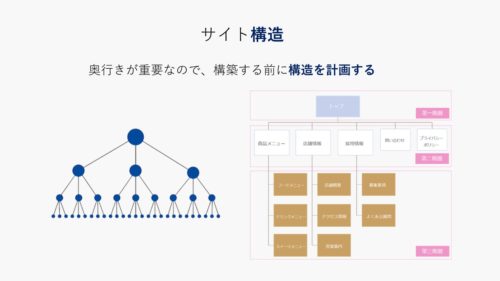
ホームページはカテゴリーページにリンクし、
カテゴリーページはさらに深いページにリンクし、
その中にはホームページや他のカテゴリーページ、他のブログ記事にリンクするものもあります。
つまり、蜘蛛の巣のように絡み合っているのが見えるはずです。
あなたのウェブサイトは、このようにリンクされているべきなのです。
もちろん、リンクを貼る際には、関連性のあるページ同士をリンクするようにし、
リンクのためのリンクではなく、理想的なユーザー体験を実現する必要があります。
Googleのためだけに何かをするのではなく、ユーザーのことを第一に考えましょう。
ユーザーにとって最適なウェブサイトを上位にランキングしてくれます。
サイトの構造については以上です。
今日のレッスンを終える前に、アクションアイテムを用意しました。
これは soul-bridge.com/training で見ることができます。
皆さんがどこでこの番組を見ているのかわかりませんが、
YouTubeやFacebookかもしれません。
もし、PDFがどこにあるかわからない場合は、soul-bridge.com/trainingにアクセスしてください。
まず、SEO要素ワークシートをダウンロードして完成させてください。
そして、Google Search ConsoleからCTR上位50ページを書き出ししてください。
次に、また、あなたのウェブサイトで人気のある10以上のページのページ速度を書き出しして、
そのすべてを改善する方法を、このワークシートで一緒に考えます。
ご覧いただきありがとうございました。
次のレッスンは、SEO対策のためのウェブサイトの監査方法をお伝えしたいと思います。
Webマーケティング
Webマーケティングスクール
知識実績ゼロから、収益が得られるWebマーケティング講座
~3ヶ月で 15万円/月稼ぐことができる講師になる~
この度、Webマーケティングスクールを開講しました。
このスクールでは、
Webマーケティングで「稼ぐこと」にフォーカスしたスクールで、
一流のWebマーケティングエンジニアを目指していきます。
このスクールでは、
■WordPressで自分で作るホームページ講座
■Webデザイン講座
■Webマーケティングの講座
などのサービスを受けることができます。
是非そちらに学びに来てください。
お客様寿さん(加藤寿幸さん)の声を視聴ください
スクール開催にあたって、色々な特典があります。
1.WordPressで自分で作るホームページ講座 Ⅰ~Ⅹ
2.Webデザインルールの4原則
3.かっこいいプレゼ資料の作り方
4.かっこいい画像の作り方( Canva vs. Adobe illustrator )
5.カメラ講座(写真の撮り方)
6.写真の加工・編集方法( Luminar vs. Adobe Photoshop )
7.動画の作り方( Capcut vs. Adobe Premiere Pro )
8.Webサイト構成の作り方
9.WordPress LPサイト制作
10.SEO対策
11. セールスファネル構築法
総合価値;30万円
(全て動画で視聴できます)
今日、無料でWebマーケティングスクール(月額3,300円税込)
の14日間お試しを始めていただければ無料になります。
あなたも、Webマーケティングスクールに参加しませんか?
このスクールの特典、及び概要は以下。
メールアドレスを記入して、無料で特典を入手ください。
Webマーケティングセミナーの案内
毎週火曜日、7:00から、
「Webデザイン講座」を行っています。
毎週木曜日、7:10から、
「セールス・ファネル構築術」精読会を行っています。
「Dot Com Secrets」著ラッセル・ブランソンの英語原書を
Google翻訳しながら、発音と英訳をしています。
よかったら、参加くださいね。
最後まで、読んで頂き、ありがとうございました。
毎日ブログを公式ラインから、
不定期で朝7時に配信しています。
よかったら、友達追加ください。
Keep on smiling ! Bye-by!
ホームページ制作サポート
ホームページ制作サポート&制作講座は、
随時行っていますので、申し込みください。
ホームページ制作サポート
ホームページ制作サポートは、こちら。
ホームページ制作講座は、こちら
Talent FocusⓇ詳細解説セミナー
Talent FocusⓇ詳細解説セミナーは、
オンラインでも実施できるようになりました。
Talent FocusⓇ詳細解説セミナーの申し込み、こちら。
Soul Bridge 公式LINE 登録のお願い
ぜひ、LINE登録をお願いします。
友達追加ボタンをクリックして、
友達追加して頂いたら、登録完了です。
今後このSoul Bridge公式アカウントでは、
・夢を持ちつづけ、自分を好きになる考え方
・デジタルマーケティング関連で役立つお話
・その他、お役に立てそうな情報
を中心にお届けしていきます。
不明点、要望等あれば、ご連絡ください。
・お問い合わせフォーム;https://soul-bridge.com/contact/
・Facebook;https://www.facebook.com/profile.php?id=100024475878980
・Mail; qyghh861317@gmail.com
メッセンジャーやメールでも大丈夫です。
お気軽にご連絡ください。



















































この記事へのコメントはありません。