「いちばんやさしいWordPress の教本」から、
ワードプレスやWebサイト(ホームページ)のしくみをまとめました。

目次
3.Webサイトのデザインを決めよう
Lesson 17 ;Webサイトのレイアウト
Webサイトのレイアウトを決めましょう
★Webサイトでどんなことを伝えたいのかを考えていきましょう。
サイトマップ作成資料に、記入ください。
Lesson 18 ;テーマの設定
デザインとレイアウトを決めるテーマを設定しましょう
「テーマ」で全体のデザインとレイアウトが決まります。
★「Lightning 」というテーマを使って、Webサイトを作成します。
Lesson 19 ;Lightning 専用プラグインのインストール
機能を拡張するプラグインを有効化しましょう
★「Lightning 」と同時開発されているプラグイン
「VK All in One Expansion Unit」を利用します。
Lesson 20 ;ロゴの設定
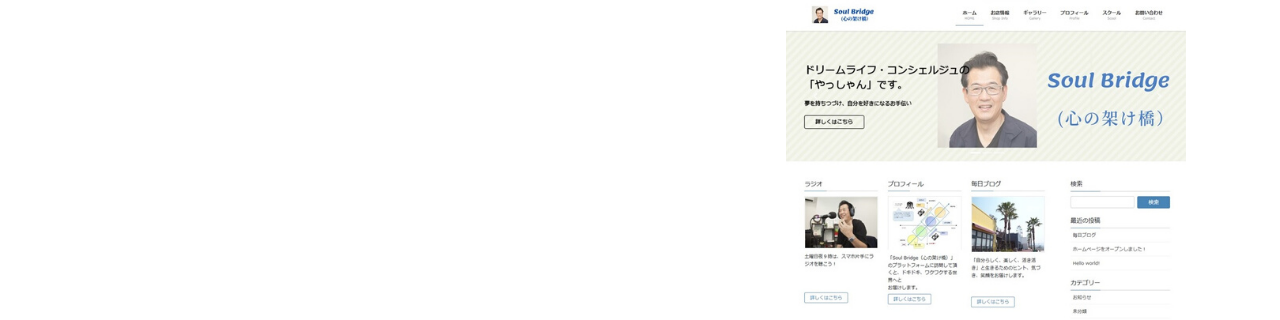
Webサイトのロゴを設定しましょう
★ ロゴ画像を準備ください。
Webサイトにおいてロゴは印象付けるとても重要な要素です。
Lesson 21 ;色の設定
Webサイトのイメージに合った色合いを決めましょう
★ キーカラーを設定できます。
Lesson 22 ;トップページスライドショーの設定
Webサイトの顔となるトップページスライドショーを設定しましょう
★ Webサイトの一番上に表示されるトップページスライドショーが
訪問者に与える影響は非常に大きいです。
★ トップページスライドショーの画像を準備ください。
Lesson 23 ;連絡先の設定
お店の連絡先を掲載しましょう