目次
完全な初心者でも、ゼロから自分のWebサイトができる
はじめに
皆さんこんにちは、Webマーケティングコンサルタントの井上康です。
「完全な初心者でも、ゼロから自分のWebサイトができる」ように、
図解を使って、ステップ・バイ・ステップお伝えします。
但し、単純に「ホームページ」と言っても、その種類は様々。
ホームページの種類によって相場も大幅に変わってきます。
まずは目的に合わせて、作りたいホームページを決めておきましょう!
このセッションでは、個人事業主として、取り敢えず、ホームページを作って、
集客し、自分の商品・サービスを購入して欲しい向けのサイト制作になります。
本格的に、デジタルマーケティングで、一早く、より多くの集客や
売り上げを上げたい方は、ホームぺージ制作会社に依頼することをお勧めします。
我社でも、ホームぺージ制作を行っておりますので、
一早く、より多くの集客や売り上げを上げたい方は、ご依頼ください。
ご依頼は、こちらから。
ホームぺージ制作依頼
Webマーケティング
WordPressは、一般の人々に無料でWebサイトを構築する
簡単な方法を提供することを目的として、2003年に開始されました。
今日、WordPressは、多くの企業のWebサイトを含む
数百万のWebサイトで使用されています。
このブログでは、そんなWordPressの初期設定から制作、
カスタマイズ、運用のノウハウまで幅広く学べるものです。
完全な初心者の方でも、ゼロから自分のドメインでWordPress の
Webサイトをつくる方法を図解を使って、
ステップ・バイ・ステップでお伝えしていますので、ご安心ください。
ご存知のように、Webマーケティングの戦略は、
スマートフォンの普及により、この10年で大きく変わりました。
かって「ウェブ集客」とは、パソコンで検索する世の中のごく一部の人たちで、
そもそも、「ネットで買い物をするなんて怖い」という人たちも大勢いました。
四マス媒体とインターネット広告の広告費は、
ついにインターネット広告がテレビを超え、個人がメディアを使って、
自由に発信できる時代になりました。
個人が、メディアを使って、いつでも、どこでも、個人が広告を出して、
Web集客できる時代になり、お金を出して、店舗を造らなくても、
オンラインでお金を稼げる時代になりました。
一方、Google、Facebook、YouTube、Instagram、
Twitterなどの海外のSNSが約93%を占めています。
しかし、オフラインとオンラインでは、システム構成が変わりましたが、
ブログ、ポッドキャスト、およびオンラインビデオ等のSNSは、
昔ながらのオフラインメディアチャネルの単なる新しいバージョンに過ぎません。

リアルでは、店舗が必要なように、オンラインでは、自分のWebサイトを持たなければ、
Web集客して、お金を稼ぐことは困難です。
しかし、言い換えると、オンラインでは、一般の人々でも、
年間1万円ほどの維持費はかかりますが、自分のお店であるWebサイトを
無料でつくることが出来て、金を稼げる時代になりました。
完全な初心者でも大丈夫です。
あなたも、ゼロから自分のWebサイトを作ってみませんか?
第1章:ホームページは自分で制作できる時代
WordPress(ワードプレス)とは?
WordPressは、一般の人々に無料でWebサイトを構築する
簡単な方法を提供することを目的として、2003年に開始されました。
WordPressはホームページの中で3分の1がWordPressで作られていて、
WordPressはコンテンツを積み上げて作るウェブサイトになります。
HTMLやCSSなどの特別な知識を持っていなくても、Webサイトを作成・運営できる
ソフトウェアをCMS(Contents Management System)と呼びます。
WordPressは、このCMSの一つです。
CMSの中には、有料のソフトウェアとして販売されているものもありますが、
WordPressは、Web上で無料で公開されているため、
世界中のユーザーに利用されています。
WordPressは、個人ブログから企業サイトまで
さまざまなWebサイトで利用されているシステムです。
特別な知識がなくても本格的なWebサイトが簡単に作れます。
また、WordPressは、ブログを作成するためのソフトウェアとして作られているので、
WordPressで、自分でホームページを作っていただくと、
簡単に、そのホームページからブログを発信したり、
あるいは、ランディングページを作って、セミナーに誘導したりすることができます。
ぜひ、WordPressで、オンライン上の自分のお店であるWebサイトを作っていただければと思います。
WordPressは人気で世界におけるCMSのシェア率ランキングの63%を占めており、
利用者が多いため有益な情報も豊富にあります。
テンプレートやプラグインも多数あるので、自由度の高いホームページ作成ができます!
WordPressで選べる「テーマ」というのも重要です。
「テーマ」はホームページのデザインに大きく関わってきて、
スマホ対応すら自動で行ってくれるテーマもあります。
また、WordPressは無料で使用できるので、
費用を抑えるためにホームページを自作するには理想的なツールですね!
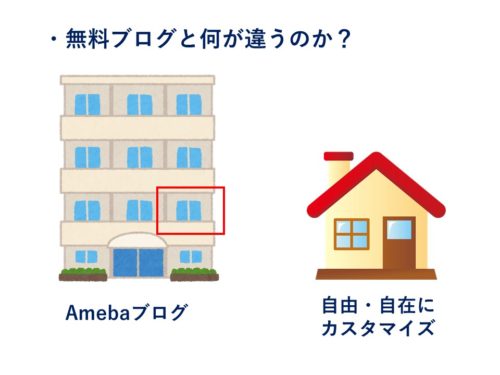
Amebaブログとの違いは?
WordPressでホームページを作ったとして、ブログを発信されると思いますが、
ブログでは、Amebaブログが有名です。
これはメールアドレスを登録すると、無料でブログの発信ができます。
このAmebaブログと今回のWordPressとでは、何が違うかというと、
Amebaブログは、例えば、マンションの一室を無料で借りて、
ここでブログを作っているというようなイメージです。

Amebaブログを書いたときに、ブログの中に、この管理者の方が、
自由に広告を付けたりされるというのがあります。
また、ブログのデータの管理者は、ブログを書いたユーザーではないので、
データが突然無くなるという可能性は、ゼロではないということです。
一方、WordPressで、ブログを作った場合、WordPress自体の管理者は、
作成したユーザーですので、ユーザーが自由自在にカスタマイズできるので、
自分の管理下に置かれているというイメージです。
第2章:ホームページ作成に必要な基礎知識
Webサイトは、制作は昔ほど専門的な知識やスキルがなくても、
パソコンとインターネットの環境さえあればできるようになりました。
あなたがWebサイトを作る目的が、
・仕事としてWebサイトを作れるようになりたい
・Webサイト制作会社に依頼せずに、Webサイトを運用したい
・勉強のためにWebサイトの構造や仕組みを理解したい
という場合、ゼロから全て自分で手作りする方法をお勧めします。
なぜなら、仕事でWebサイトに関わる場合は、
インターネットやWebサイトの構造や仕組みなどを理解した方がいいからです。
Webサイトを簡単に作成するツールはたくさんあります。
でも基礎的なことをしっかり理解していないと、応用ができずに壁にぶち当たってしまいます。
近年多くの便利ツールが登場し、
全く知識や経験がない人でもWebサイトを作れるようになりました。
だからこそ、仕事でWebサイトに関わるのであれば、
便利ツールでは作れないWebサイトを作る必要があります。
もちろん、全く便利ツールを使ってはいけないということではありません。
Webサイトの構造や仕組みを理解し自分で作れるようになった段階で、
作業効率化のために利用することをお勧めします。
また、Webサイト制作にはサイトについてだけでなく、
セキュリティやインターネット通信など色々な知識が必要となります。
ただ作れば良いのではなく、安全性や見た目のよさ・使い勝手のよさなども求められます。
クライアントの要望に応えるためには基礎をしっかりと理解し、
求められるデザインや機能の実現が必要です。
実際にサイトを自分で、ゼロから企画・設計し、組み立てていく経験を積めば、
基本的な知識や作業をマスターするだけでなく、
どうすれば効率よくWebサイトを制作できるかもわかってきます。
オンライン体験の93%は検索エンジンから始まることをご存知でしたか?
ちょっと考えてみてください。Googleで検索したり、YouTubeで検索したり、
検索ツールのtrivago(トリバコ)でホテルを探したりと、
私たちの周りには検索エンジンがたくさんあります。
Webサイトに関わる場合は、SEO(検索エンジン最適化)も知っておくことをお勧めします。
Webサイトを作って、ブログを投稿する際には、その目的をよく考えた上で、
Webサイト制作に取り組んで頂くことが大切です。
第3章:ホームページ制作方法を比較
ホームページを自分で作成する方法は大きく分けて、以下の3つになります。
方法1 HTMLを自分で記述して作成
方法2 初心者向け(サーバー一体型)ホームページ作成サービスを利用
方法3 立ち上げはプロに手伝ってもらい、その後は自分で作る
方法1 HTMLを自分で記述して作成
最も古くからある作成方法です。プロのホームページ制作者はHTMLを習得しており、
プロの多くはHTMLを直接記述するやり方でホームページを制作しています。
HTMLを完全にマスターしていれば、それだけ自由度の高いホームページが作成できます。
しかし、この方法は当然ながら初心者にはとてもハードルが高いです。
これから自分で習得する場合は、参考書を購入し、しっかりと学習時間を確保することも必要になります。
本格的に、デジタルマーケティングで、一早く、より多くの集客や
売り上げを上げたい方は、ホームぺージ制作会社に依頼することをお勧めします。
我社でも、ホームぺージ制作を行っておりますので、
一早く、より多くの集客や売り上げを上げたい方は、ご依頼ください。
ご依頼は、こちらから。
ホームぺージ制作依頼
方法2 サーバー一体型のホームページ制作サービスを利用
この方法は、近年とても人気のある作り方です。
ホームページはドメイン・サーバー・HTMLファイルの3点セットが必要であることは前述の通りです。
このうち、ドメインとサーバーとホームページソフトが、あらかじめセットアップされていて、
すぐにホームページ作成に着手できるのがこのやり方になります。
IDとパスワードでログインし、文字や写真を投稿していくだけで、
自分でホームページを作っていくことができるため、初心者でもハードルが低く、やりやすい方法です。
このブログでは、この方法を図解でお伝えしていますので、
ゼロから自分のWebサイトができますので、愉しんで、取り組んでください。
方法3 最初はプロに手伝ってもらい、その後は自分で作る
はじめのホームページの立ち上げはプロの力を頼り、
その後、続きを自分で作成していく方法があります。
ホームページの最も難しいところは、立ち上げ時です。
便利なソフトを使用したとしても、その使い方を覚え、
操作に慣れることが多いため、挫折してしまう人も少なからずいます。
ホームページは作って完成して終わりではなく、情報を更新し、
ページを増やして充実させていくことができるものです。
ゼロからすべてを自作することにこだわるより、はじめはプロに助けてもらい、
続きの更新を自分でできるようにしていくことも一手です。
最初は、多少費用も、時間もかかりますが、急がば回れで、
結果的に、一番効率のいい方法でもあります。
自分で作るホームページ制作講座等がありますので、積極的に利用されることをお勧めします。
第4章:自作ホームページのメリットとデメリット
メリット
① コスト削減
自分でホームページを作成すると、自分のドメインの取得と、
レンタルサーバーの契約に若干費用がかかりますが、その他は無料で制作できます。
会社ホームページを制作会社に依頼した場合の相場価格は、
20万〜100万円なので、大幅な費用削減になります。
起業した後は色々と準備するのに費用がかさみますから魅力的なメリットです。
② デザインや機能を自由に変えられる
制作会社に依頼するのと比べて自由度が高いので、
デザインにこだわり、機能のカスタマイズがしやすいのも自作の特徴です。
ちょっとした要望でも外注だとオプションになってコストがかかってしまって、
すぐには対応してもらえない場合もあるので、
こだわりを持ってホームページを作成したい場合には、自分で作るのが一番です。
③ いつでも自由に編集ができる
「キャンペーンやイベントの告知を希望の日時に公開したい」
「会社情報の更新をすぐに行いたい」時など、制作会社に依頼している場合だと、
時間外の対応をしてもらえなかったり、対応が遅かったりすることもあります。
自分でホームページ作成をすれば、いつでも自由にホームページの更新や変更ができます。
デメリット
①時間がかかる
ホームページを自作すると、制作に時間を費やすことになります。
起業したてだと営業や事務作業など様々な仕事に追われてしまうので、
会社ホームページを自作する作業が後回しになりがちです。
②ある程度の専門的知識が必要
初心者がホームページを制作すると、テンプレートの様な、
いかにも素人っぽさが出てしまいます。
制作途中、知識不足で作り方がわからず壁にぶつかってしまい、
時間を無駄にしてしまう恐れもあります。
自作だとその悩みを相談できる相手がいない場合もあるので、挫折しがちです。
③運用に手間がかかる
ホームページを作成して公開してからも作って終わりでは済みません。
インターネット上の状況は常に変わり続けているので、
修正・更新を怠るといつの間にかホームページが表示されないこともあります。
昨今ではホームページのスマホ対応も求められます。
運用に意外と時間を取られてしまい、本業が疎かになっては元も子もありません。
ホームページの自作にはデメリットもありますが、
「とにかく費用を安くしたい!格安もしくは無料で作成したい!」方は自作をして、
ホームページ制作の相場である約20万〜100万円の出費を抑えられるメリットがあります!!
デメリットの部分も、これから紹介する方法で軽減できますので、
工夫をしつつ自分で制作をしてみましょう。
第5章:【図解解説】ステップ・バイ・ステップで作るホームページ
それでは、ステップ・バイ・ステップで、ゼロから自分のWebサイトを作るための方法を
図解解説付きでお伝えしていますので、愉しんで、取り組んでください。
ステップ1;独自ドメインとレンタルサーバー契約
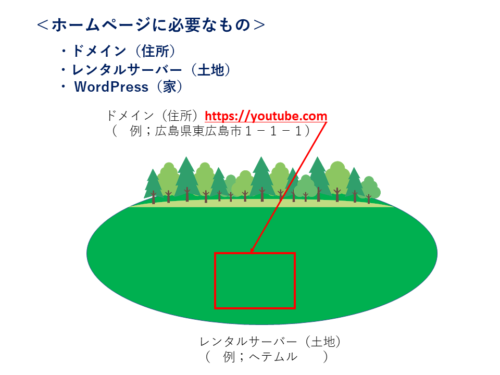
ホームページに必要なものが三つあります。
一つ目がドメイン、2つめ目がレンタルサーバー、3つ目がWordPressになります。
これについて詳しく説明していきたいと思います。
家を建てるのに、基本、土地が必要なように、
家がWordPressで、土地がレンタルサーバーになります。
まず、土地であるレンタルサーバーを借りて、そして、
その中の一部の土地に、家を建てているというようなイメージです。
家を建てた土地には、住所があるように、オンラインでも住所が必要で、
例えば、YouTubeであれば、「youtube.com」というのが
オンライン上の住所になり、これをドメインと言っています。
自分のドメインを契約することで、自分の住所が明確になるので、
ビジネスをされる際は、必ず独自のドメインを持たれて、
ビジネスを運用されるのが一番いいと思います。
先程、ご説明したように、WordPressは、家のイメージで、
その住所に、家を建てるというようなイメージになります。
オンラインでは、家がWordPressになります。
WordPressでホームページを作る場合は、
まず、ドメインとレンタルサーバーが必要になりますので、
新しいドメインの取得方法とレンタルサーバーの契約の方法をお伝えします。
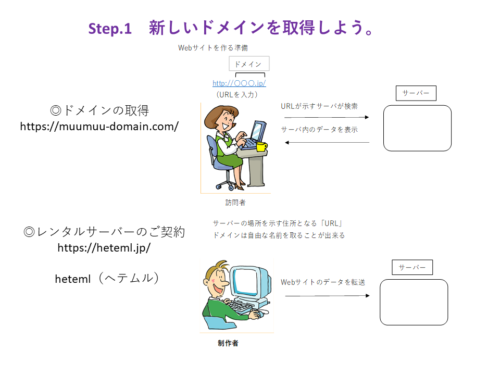
ドメインは、あなたのオンラインのお店の住所です。
訪問者がその住所をインプットすることによって、
サーバーの中のあなたのドメインのデータを見ることで、
あなたのホームページが閲覧できます。
そして、ホームページの管理者が、そのホームページのデータを更新して、
ホームページを更新していきます。
私の例でお話しすると、ドメインは、soul-bridgeで、
私の会社の屋号で、ドメインを取っています。
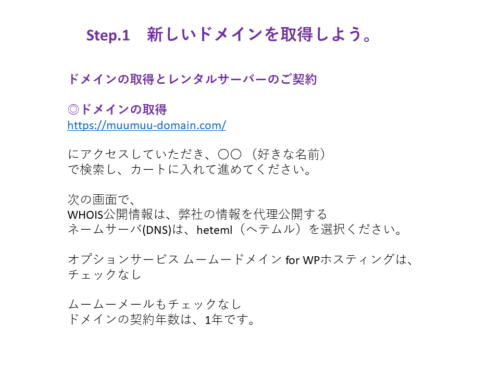
まず、新しいドメインを取得しようとした場合、私の場合はムームードメインで取得しています。
取得の例として、ムームードメインでの取得方法について、お伝えしていきます。
https://muumuu-domain.com/ のURLにアクセスして、
自分が取得したい名前のドメインを取得します。
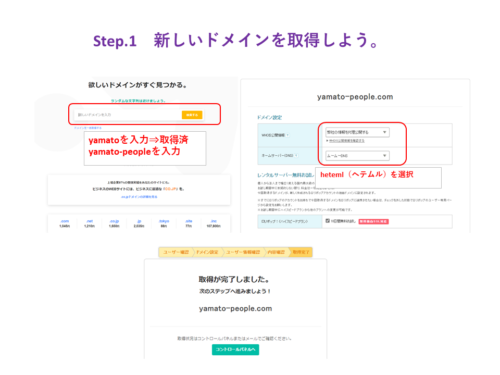
こちらが、ムームードメインの画面になりまして、
既に、使われている名前のドメインは取得できないのですが、
「カードに追加」となっているドメインは使われていないので、取得できます。
私の場合は、「**.com」を取得していますが、
自分の好きな名前をインプットしていただいて、ドメインを取得してください。
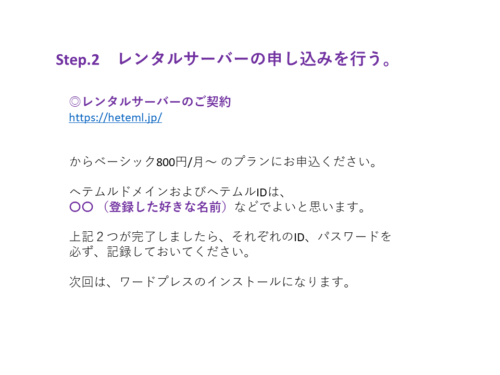
次に、レンタルサーバーの契約が必要になります。
私の場合は、ヘテムルのレンタルサーバーに契約しています。
例として、ヘテムルのレンタルサーバーの契約方法について、お伝えしていきます。
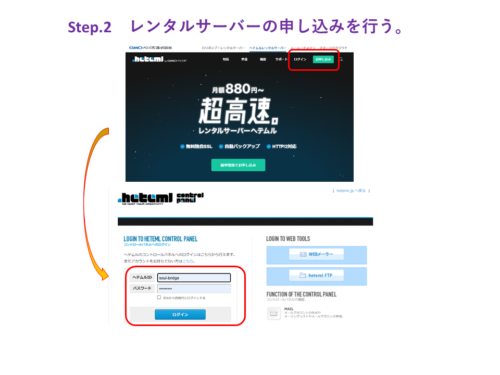
レンタルサーバーの契約ですが、
レンタルサーバーのヘテムル https://heteml.jp/のURLにアクセスしてください。
ヘテムルの画面になるので、最初、お申し込みをしていただいて、
IDとパスワードを入手出来たら、契約が完了となります。
次は、ドメインとサーバーを紐付けしてWordPressをインストールしていきたいと思います。
ステップ2;WordPressとテーマのインストール
前回は、ホームページに必要なドメイン、サーバー、WordPressの3つについて、
お伝えさせて頂きました。
今回は、契約したドメインとサーバーを紐付けて、サーバーからWordPressをインストール、
最後に、無料のLightningというテーマをインストールするところまでお伝えしていきます。
そして、最後に、ホームページに必要なプラグインについて、お伝えして、
ホームページを完成させていきたいと思います。
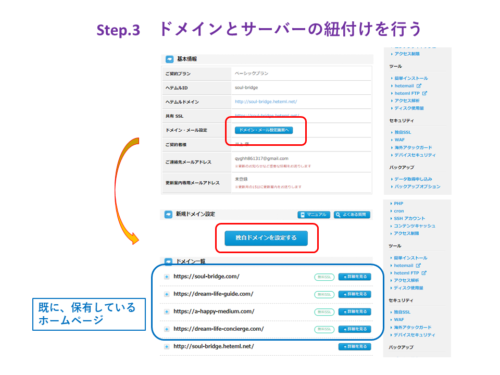
契約しているサーバーにログインして、予め取得した独自ドメインを設定してください。
私が契約しているヘテムルでは、ログインしたら、このような画面になりますので、
赤で囲ったボタンを押して進めてください。
ドメイン一覧は、既に私が取得したドメインになります。
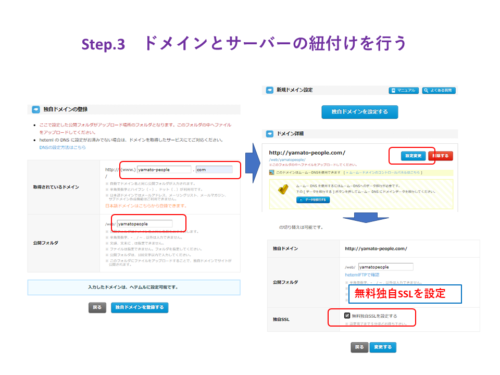
既に取得したドメインを入力して進めてください。
その際、常時SSL化して、サイトの信頼性を高めましょう。
サーバーでは、無料でSSL化の設定を行えますので、必ず、
常時SSL化の設定を忘れないようにしてください。
常時SSL化されていないサイトにアクセスすると、
アドレスバーに「保護されていない通信」と警告メッセージが表示されます。
常時SSL化しておかないと、Googleで上位表示されることは難しいと思います。
そして、サーバー内で、独自ドメインの登録を行うことで、
ドメインとサーバーの紐付けが完了です。
次に、いよいよWordPressをインストールするのですが、その前に、
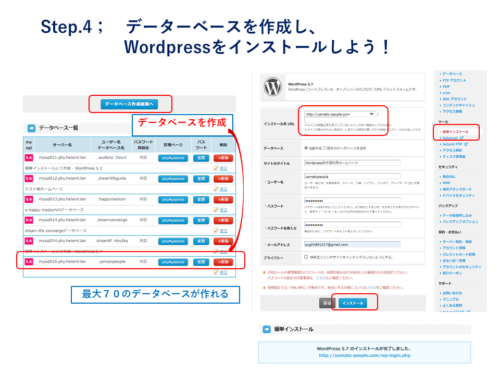
サーバー上に、WordPress用のデーターベースを作成する必要があります。
ヘテムルでは、データーベースは、最大70のデーターベースが作れます。
つまり、ヘテムルサーバーでは、最大70のWordPressがつくれるということになります。
データーベースを作成し、簡単インストールでWordPressをインストールしてください。
WordPressをインストールができたので、WordPressの管理画面にログインして、
ホームページのデザインを決めていくことになります。
制作者は、ホームページを更新する場合は、必ず、管理画面にログインしてから、
更新していくことになりますので、IDとパスワードは忘れないように、
記録しておいてください。
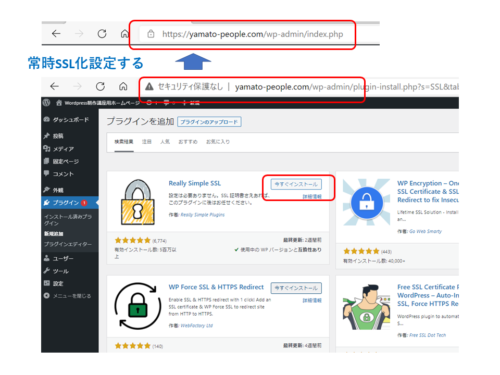
まず、やっていただきたい内容が、SSLのプラグインを追加して、
常時SSL化設定をしてください。
プラグインをインストール後、有効化すると、鍵のマークに変更されます。
次に、テーマをインストールしていきます。
テーマは、無料のものや有料のものがありますが、最初は、無料のテーマでも、
十分な機能がありますので、Webサイト運営するのには、何ら問題はありません。
但し、Webサイト制作後のサイト運営が大切になりますので、
テーマによって、多少の手順が変わってきます。
また、サイト運営時に、もっとデザイン性のあるWebサイトを作っておけばよかった
とならないように、テーマ選びは慎重に検討しておくことをお勧めします。
今回は、無料のLightningというテーマをインストールする方法をお伝えしていきます。
外観のテーマから、Lightningで検索して、インストール後、有効化をクリックしてください。
サイト表示すると、Lightningのテーマに切り替わっています。
Lightningは、日本の会社が作っているので、
運営面や機能面でも、何ら問題なく、活用頂けます。
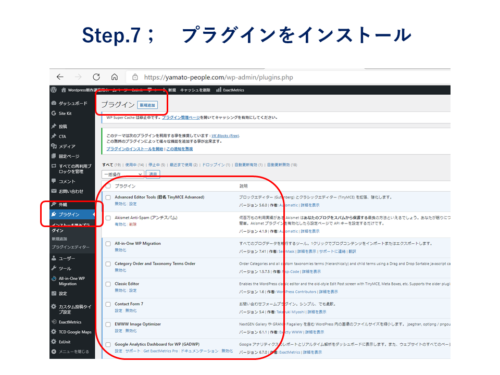
ステップ3;プラグインのインストールとホームページ構図の決定
前回は、WordPress とLightningというテーマをインストールするところまでお伝えしました。
今回は、機能を拡張するためのプラグインをインストールして、
ホームページの顔であるロゴとヘッダー画像を貼り付けていきます。
今回インストールしたLightningは、国内企業で制作されたテーマで、
日本語の表示に最適で、安心して使えるテーマです。
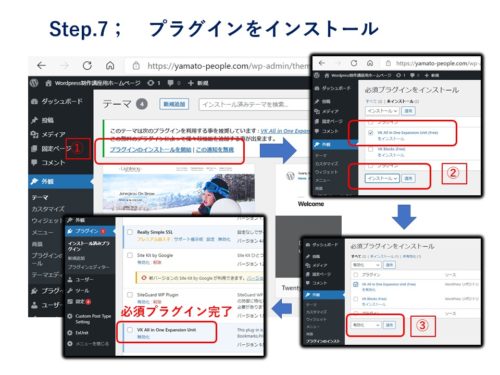
プラグインは、問い合わせフォームといった機能を拡張するときに使います。
そして、Lightningでは、専用のプラグインが準備されていますので、
外観からテーマを表示すると、このような画面になりますので、
「プラグインのインストールを開始する」をクリックして、
インストールを選択して、適用のボタンをクリックしてください。
次に、プラグインを表示して、この必須プラグインの有効化を選択して、
適用ボタンをクリックしてください。
問い合わせフォームを設置する、もっとページの内容を充実させたい時は、
問い合わせフォーム用のプラグインといったように、
機能を拡張するためのプラグインを追加する必要があります。
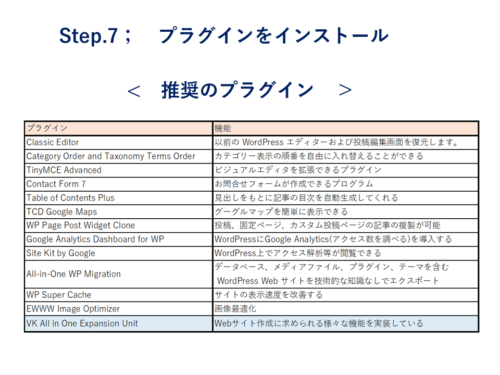
これらは、私の推奨のプラグインです。
この中で、Classic EditorとContact Formのプラグインは、必須かと思います。
後は、機能の内容を見て頂いて、必要なプラグインを選定してください。
プラグインの新規追加から、必要なプラグインをインストールして、有効化してください。
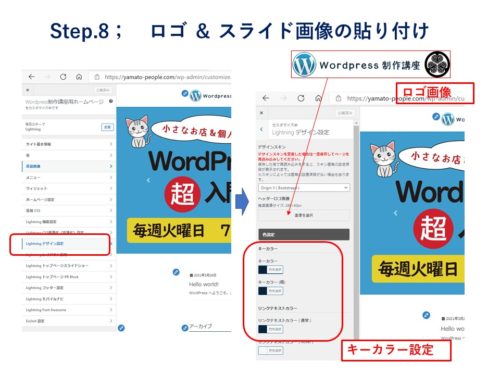
次は、ロゴ画像とスライド画像を貼り付けていきます。
推奨画像サイズがありますので、予め確認して、
その推奨サイズで画像を作成してください。
ロゴやスライド画像は、ホームページの顔になりますので、
かっこいいデザイン性のある画像がベストです。
また、画像の作り方といったWebデザインについては、
YouTube動画をあげていますので、よかったら見てください。
YouTubeチャンネル;Soul Bridge 井上康
今回、初めて私のYouTubeチャンネルをご覧になる方は、
ぜひ、チャンネル登録をお願いします。
また、この動画の内容も参考になったと感じられたら、
「いいね」の高評価をして頂けると嬉しいです。
作成したロゴやスライドの画像を貼り付けていきます。
まず、管理画面の外観のカスタマイズをクリックしてください。
クリックしたら、このような画面になります。
更に、Lightningデザイン設定をクリックしたら、
ロゴを設定する画面になりますので、作成したロゴ画像をアップロードしてください。
そして、キーカラーを設定してください。
キーカラーは、重要で、ホームページのイメージが決まりますので、
あなたの商品やサービスのイメージにあった配色を選定してください。
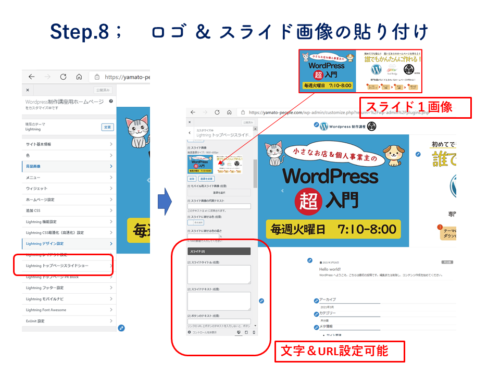
次は、Webサイトの顔となるトップページのスライドショーを設定しましょう。
先程と同じように、管理画面の外観のカスタマイズをクリックしてください。
クリックしたら、このような画面になります。
更に、「Lightningトップページスライドショー」をクリックしたら、
スライド画像を設定する画面になりますので、
作成したスライド画像をアップロードしてください。
文字やURL設定が可能ですので、必要に応じて入力してください。
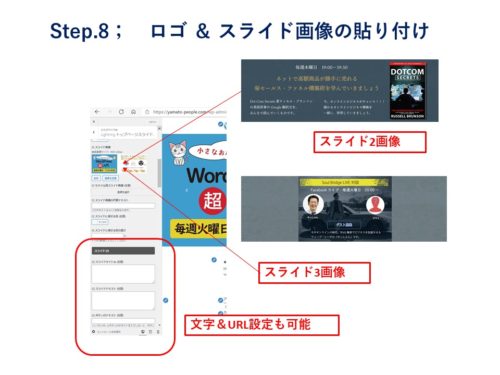
次に、スライド2やスライド3の画像をアップロードしてください。
スライド2やスライド3の画像がなくても大丈夫です。
スライドせずに、画像を固定することも可能です。
今回はここまでになります。
次回は、ブログの投稿ページやあなたの商品・サービスの固定ページを作って、
あなたのホームページを完成させていきたいと思います。
ステップ4;固定ページの作成とメインメニューの設定
WordPressで作るホームページは、
自分の商品やサービスといった情報を発信するためのものです。
WordPressでは、「投稿」と「固定ページ」の2種類を使い分けて、
自分の商品やサービスといった情報を作成していきます。
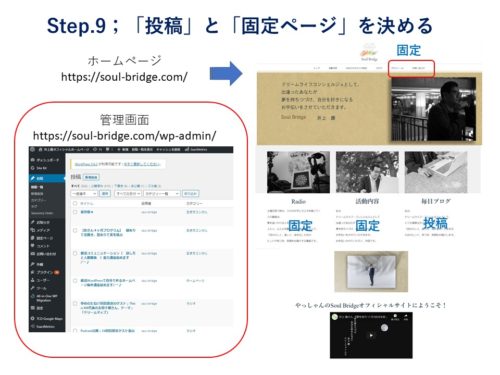
これは、私のホームページのドメインと管理画面になります。
右側が私のホームページで、「投稿」と「固定ページ」
という2種類のページで構成されています。
「投稿」は、簡単にいうとブログのことです。
頻繁に情報の更新があるページです。
一方、会社やお店の情報など、めったに内容が変更されず、
Webサイトの決まった場所に、情報を表示しておきたいものは、
「固定ページ」で作成します。
作成していく前に、どんな情報を表示したいか、
どんな構成にするのかを決めておく必要があります。
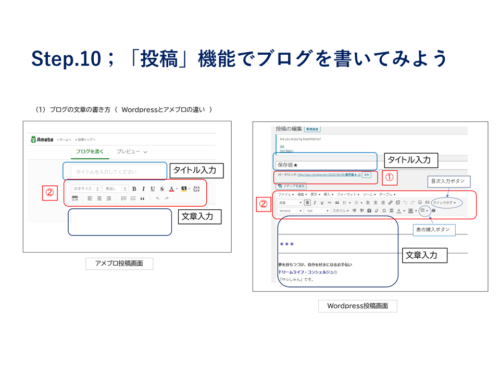
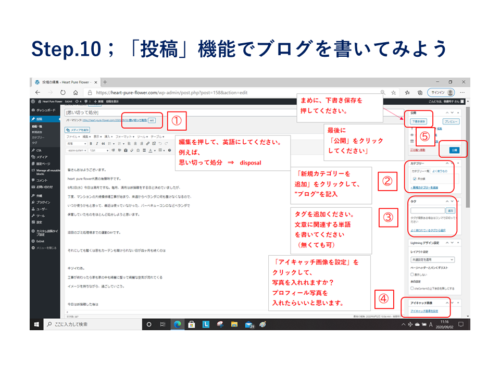
Webサイトを運用する際、最も頻繁に使うのが、記事の「投稿」機能です。
これらは、AmebaブログとWordPressの投稿画面との比較です。
Amebaブログと同様に、文章を入力するだけでページを作成します。
アメブロとの大きな違いは、①の作成したブログのURLに違いがあります。
URL(ユーアールエル)は「Uniform Resource Locator」の略。
一言で言うと”ネットワーク上の“情報の住所”のことです。
そのURLをクリックしたら、その住所のところに、
一瞬で飛んでいくので、とても便利なものです。
アメブロは、自動的に決まってしまうのに対して、
WordPressは、好きな名前に、自分で決めることが出来ます。
また、Soul Bridgeといった自分のドメインが必ず付くので、
訪問者の信頼を得ることができます。
WordPressは、アメブロで使っていたボタンを押せば、
今までのアメブロレベルの文章が書けます。
ただ、WordPressは、目次を自動的に作れ、
表の追加も可能なので、慣れたらとても便利です。
WordPressは、「プラグイン」という仕組みを使って、
色々な機能を追加出来るので、自分だけのブランドを活かした
ブログ制作も可能になるというわけです。
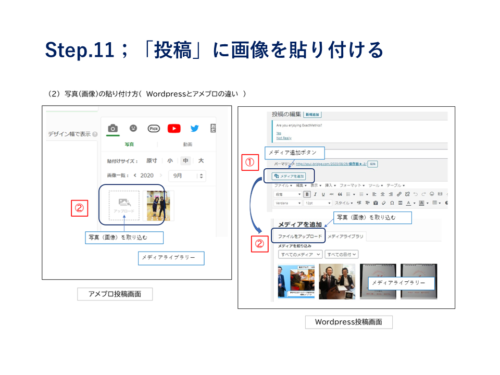
ブログの投稿には、文章だけでなく、写真(画像)も追加できます。
商品の案内やイベントの告知であれば、写真(画像)が1枚入っているだけでも、
ぐんと内容がわかりやすくなります。
WordPressとアメブロの違いは、
① WordPressは、まず、メディア追加ボタンをクリックします。
② メディア(写真、画像)の貼り付け方は、
WordPressとアメブロとの差異はなく、同じやり方でOKです。
次は、アイキャッチ画像の貼り付け方です。
まず、そもそも、「アイキャッチ画像」とは何か、
アイキャッチ画像は、「目を惹く画像」です。
アイキャッチ画像は重要で、素敵な画像は、
Webサイトやブログのアクセス数を上げることが出来ます。
「とにかく派手で目立つ画像」を使えば良いのか、というとそうではなく、
見る人がスムーズに記事や内容に入れるような画像が必要です。
また、画像のサイズにも注意してください。
スマホで見えるサイズにしておくことが重要です。
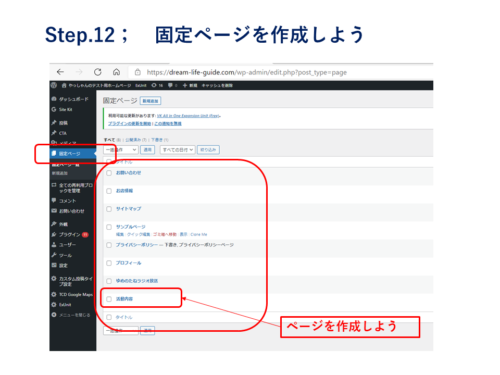
次に、固定ページを作成しましょう。
会社やお店の情報など、めったに内容が変更されず、Webサイトの決まった場所に、
情報を表示しておきたいものは、「固定ページ」で作成します。
この画面は、私の固定ページの管理画面です。
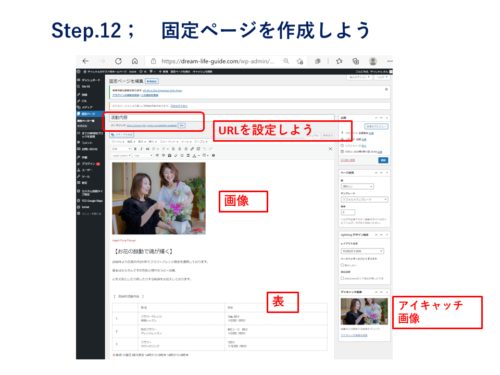
作成の手順は、投稿ページと同じで、タイトル、URLを設定して、
固定ページの文章や画像、表を作成していきます。
以上簡単になりますが、あなたの商品やサービスの情報を、
「投稿」と「固定ページ」の2種類のページで作成しました。
今回はここまでになります。
次回は、訪問者が必要な情報を探しやすいように、
メニューや検索ボックスなどのナビゲーションを設定し、
あなたのホームページを完成させたいと思います。
ステップ5;投稿ページの作成とコンテンツ制作
前章は、「投稿」と「固定ページ」の2種類のページの
使い分け方と作成手順をお伝えしました。
本章は、訪問者が必要な情報を探しやすいように、
メニューや検索ボックスなどのナビゲーションを設定し、
あなたのホームページを完成させたいと思います。
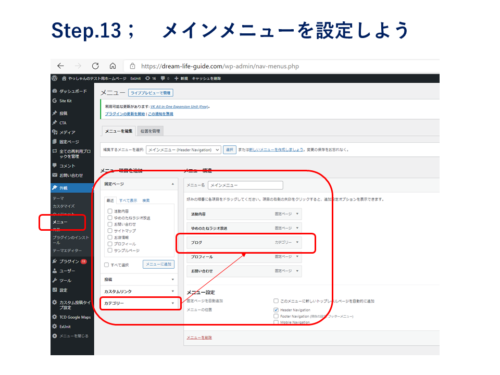
多くの訪問者が求めているページはメインメニューから誘導します。
これが、私のホームページのメインメニューです。
メインメニューは、Webサイト上部の一番目立つ位置に表示されるため、
その名の通り最も重要なメニューです。
管理画面の「外観」からメニューをクリックします。
メニュー名として、「メインメニュー」と入力してください。
次に、メニュー項目の選択をします。
メインメニューからリンクを貼り付けたい固定ページをクリックして、
チェックマークを付け、「メニュー追加」をクリックしてください。
ホームやブログをメインメニューとして、表示させたい場合は、
画面のように、カスタムリンク、カテゴリーで追加してください。
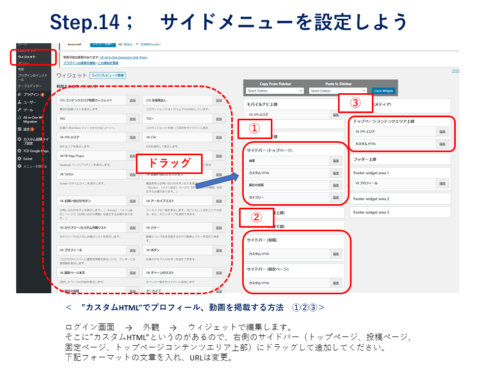
次は、サイドメニューを設定していきましょう。
WordPressの特徴として、ウィジェットを活用できます。
ウィジェットは、「小さなパーツ」という意味で、
表示させたいものを組み合わせて表示することができます。
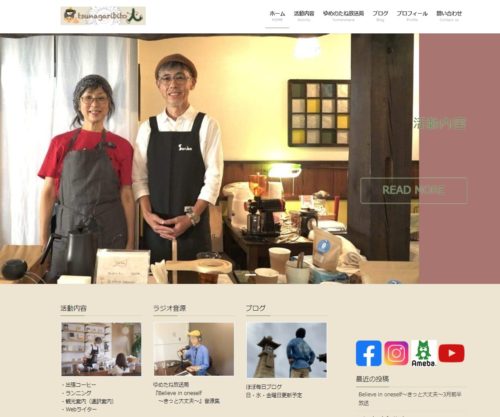
これは、私がLightningで作成したホームページのウィジェット部分です。
①は、プロフィールエリア、②は、PRエリア、③はプロモーション動画です。
次に、メインメニューと同様に、表示したいナビゲーションを設定していきます。
設定画面から「外観」「ウィジェット」をクリックします。
この画面は、先程、お見せした3つの項目
①のプロフィールエリア、②のPRエリア、
③のプロモーション動画を表示させたときのウィジェットの画面です。
左側のウィジエット一覧から追加しています。
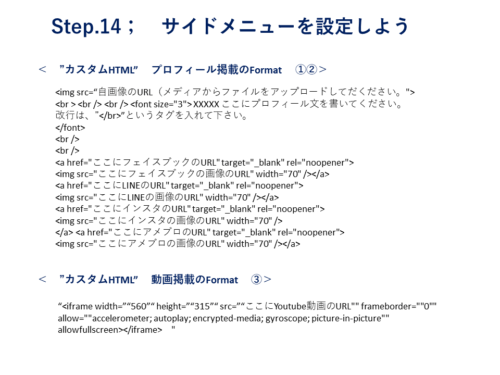
プロフィールと動画は、カスタムHTMLで追加しています。
これらは、プロフィールと動画を表示させるときのHTMLコードです。
カスタムHTMLで、HTMLコードを埋め込むことで、
①のプロフィールと③の動画を表示させることができます。
HTMLコードの中に、プロフィールやソーシャルメディアのURL、
動画のURLを貼り付けてください。
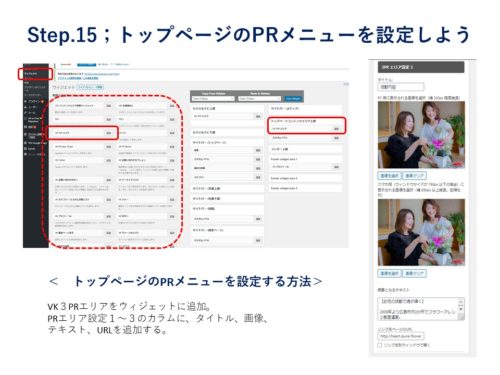
最後に、③のPRエリアの設定です。Lightningのトップページには、
予め「PR Block」というものが用意されていますが、
今回は、より自由度の高い「VK 3PRエリア」というウィジエットの方を利用します。
そのため、予め用意された「PR Block」を非表示にする必要があります。
管理画面から「外観」から「カスタマイズ」をクリックします。
このような画面になりますので、「Lightning トップページPR Block」
をクリックして、そして、「PR Blockを表示する」のチェックマークを外します。
以上で、非表示になりました。
最後に、より自由度の高い「VK 3PRエリア」というウィジエットで、
トップページのPRメニューを設定していきます。
管理画面から、「外観」から「ウィジエット」をクリックして、
「VK 3PRエリア」を追加します。
そして、PRエリア設定の1,2,3のカラムに、タイトル、画像、
テキスト、URLを追加して、PRエリアを完成させ、
そして、あなたのホームページを完成させてください。
以上、「完全な初心者でも、ゼロから自分のWebサイトができる」をお伝えさせて頂きました。
ホームページは、自分のビジネスにおける「看板」であり「名刺代わり」です。
しっかりとした看板があれば、お客様に迷いを生じさせることがなく、
「お申込み」と言うゴールに確実に導いて行くことが出来ますので、
ホームページを持っていない方は、ぜひ、チャレンジしてください。
もし、分からないところがあれば、私の方に問い合わせください。
私のWebサイトsoul-bridge.comで問い合わせください。
お客様の声
私の講座「完全な初心者でも、ゼロから自分のWebサイトができる」
に参加して頂いたお客様寿さん(加藤寿幸さん)の声を視聴ください。
第6章:SEO対策として、最低限知っておくべき【5つの要素】
この章では、少し、SEOについて、ご紹介したいと思います。
まず、SEO とは、Search Engine Optimizationの略で「検索エンジン最適化」です。
これが、SEOの正式名称になります。
検索エンジン最適化と言われても、なんのことかと思われる方も多いと思います。
Google の検索エンジンに評価されやすいように、
つまり、何か検索したときに上に上がってくるように 、
Web サイトの構造やWebのコンテンツ内容をチューニングすることを指します。
例えば、表参道カフェっていうふうに検索したとします。
表参道カフェのキーワードで表示されやすくするように、
Webサイトを構築していく、その内容をSEOといいます。
次に、目的ですが、自分のサイトへのWeb検索から流入を増やして
集客を向上させるというのが目的です。
SEOするとなぜいいかというと、アクセスを増やし、
たくさんのお客様に来ていただいて、自分が売りたいコンテンツやサービスを買っていただく。
これが、ブログを発信し、Webサイトを持つ大きな目的です。
例えば、皆さんが、浅草のイタリアンに行きたいと思って、
Google で検索して、やはりクリックするのは、
1ページ目の上位に出てくるお店だと思います。
このように、検索したときに、より上に出るために、
SEO 対策をするということが重要になってきます。
SEO対策をしなければ、ページは大海に投げられたビー玉になってしまって、
埋もれて探し当てられなくなります。
私は、最初Amebaブログから、ブログの発信を始めて、自分のWebサイトを作って、
毎日365日ブログを投稿して、約800記事投稿していました。
しかし、Google で検索して、1ページ目の上位表示されるブログは、「0」でした。
私のようにならないように、自分のWebサイトができたら、
ある程度のSEO対策の知識を持った上で、
自分のWebサイトを運用されることをお勧めします。
SEOの詳細については、電子書籍「最新SEOの教科書;SEO NO.1まで2か月」
を出していますので、合わせて、読んで頂ければ幸いです。
この章では、SEO対策として、最低限知っておくべき【5つの要素】についてお伝えしていきます。
要素1: ページスピード
Googleは、SEOとオンラインランキングに関連して、
どんな情報を提供しているのか?だと思います。
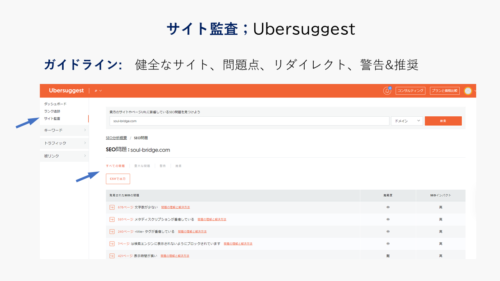
1つの方法として、SEOツールのUbersuggestにアクセスし、
左側のナビゲーションにある「サイト監査」をクリックして、
あなたのウェブサイトを見てみると、次のような要因がわかります。
Googleが注目していること。健全なサイト、問題のあるサイト、
リダイレクト、警告、推奨事項など。
それらすべてに目を通し、確実に修正していくことになるでしょう。
そして、それをサイトのすべてのページに適用したい。
半分のページやいくつかのページだけではありません。
Googleは、最適化された1ページや2ページではなく、
完全に最適化されたサイトをランキングしたいと考えています。
Ubersuggestは、無料で使えるSEOツールですので、
まず、自分のWebサイト監査をしてみてください。
SEO対策として、最低限知っておくべき5つの要素のひとつが「ページスピード」です。
HubSpot社によると、1秒遅れるごとに、約7%の成約率の低下を意味します。
だから、サイトの読み込みが速いことを確認したいのです。
Ubersuggestのサイト監査レポートでは、サイトのスピードを分析し、
何が問題で何を修正する必要があるのかを教えてくれます。
これは、以前の私のサイトのページスピードで、
何が問題で何を修正する必要があるのかを教えてくれました。
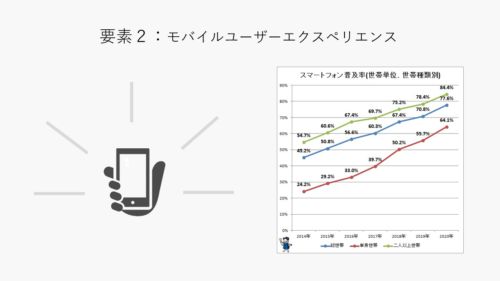
要素2:モバイルユーザーエクスペリエンス
次に見ていただきたいのは、「モバイル・ユーザー・エクスペリエンス」です。
モバイル端末を利用する人の数は増え続けています。
Googleがモバイル・ファースト・インデックスを採用していて、
Googleは、パソコンサイトではなくスマホサイトを
ページ評価の基準とする施策を発表しました。
それがモバイルの力です。
要素3:URLの長さ
Ahrefs(エイチレフス)からの情報ですが、もう一つの要素は、URLの長さです。
URLの長さが長ければ長いほど、ランキングは低くなります。
ですから、URLは短く、要点だけを伝えるようにしたいものです。
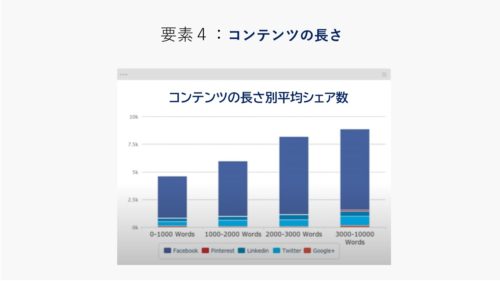
要素4:コンテンツの長さ
もうひとつのポイントは、「コンテンツの長さ」です。
コンテンツはブログのことで、ブログの文字数になります。
一般的には、コンテンツが長ければ長いほど、文字数が多ければ多いほど、
ソーシャルシェアの数が増え、結果的に良い結果が得られると言われています。
最初は、3000文字以上を目標に書かれるといいと思います。
しかし、だからといって、くだらない内容の長い記事を
大量に配信すればいいというわけではありません。
くだらない記事を書いていたら、うまくいきません。
要素5:暗号化 – HTTPS
最近では、セキュリティも大きな問題となっていますので、
SSL証明書を使用して、HTTPSを実現したいと考えています。
SSLを使用していないウェブサイトにアクセスすると、
警告が表示される可能性が高いからです。
第5章ステップ2で述べましたが、常時SSL化して、サイトの信頼性を高めましょう。
サーバーでは、無料でSSL化の設定を行えますので、
必ず、常時SSL化の設定を忘れないようにしてください。
常時SSL化されていないサイトにアクセスすると、
アドレスバーに「保護されていない通信」と警告メッセージが表示されます。
常時SSL化しておかないと、Googleで上位表示されることはないと思って頂ければと思います。
おわりに
他の人が解決していない問題を見つけ出し、それを解決することができれば、
人々の生活を変えることができ、それが顧客や人々に愛されるブランドを築く方法です。
優れたビジネスは、痛みのポイントや満足されていないニーズから構築されます。
素晴らしいブランドを持つとは、こういうことなのだと思います。
自分が売りたいものがある。人々は何を買いたいかを知っている。
しかし、その交点にこそ、素晴らしいブランドが存在するのだと思います。
では、その最初のステップは何でしょうか?
それは、自分のWebサイトを持ち、コンテンツであるブログを発信し続けることです。
今や、パソコン1台で、好きな時間に、好きな場所で働いて、
経済的自由を手に入れられる時代がやってきました。
パンデミック、ウクライナ問題等情勢は激変していますが、
ピンチをチャンスに変えられる時代だと思います。
今回、図解解説を入れた形で、ステップ・バイ・ステップでお伝えしてきましたが
、Webサイトを作る目的の明確化、コンテンツの考案、Webサイトの構造を作成することが大切です。
Webサイト制作で、一番重要なのは目的を明確にすることです。
その後に、Webサイトにどのような情報を載せるのかを考えていきましょう。
また自分のスキルに合った方法で作成すると、
途中で挫折せずにWebサイトを作ることができます。
正しい手順と方法で素敵なWebサイトを作ってくださいね。
特典
特典として、Amazonランキング8部門で1位になった電子書籍
「一日で作れる!サクッとできるWordPressの教科書」のPDF資料をプレゼントさせて頂きます。
LINE友達登録して、特典をお受け取りください。